CSSでレイアウトする事が全盛な昨今、
要素を「float: left;」と指定してレイアウトを組む事が多々ある。
一方でfloat指定すると外側のdivタグ等のブロック要素からハミ出る問題が発生する。

この問題の回避方法を一言でいえば、
外側ブロック要素に“overflow: auto;”と指定する
と回避できる。
簡単なことなんだけど、結構気がつかない。
備忘録を兼ねて。
なにを勘違いしたか、会社辞めてWEB系フリーランスエンジニアになっちゃったキチガイの備忘録ブログ。ジョキアーモ!!
技術系
CSSでレイアウトする事が全盛な昨今、
要素を「float: left;」と指定してレイアウトを組む事が多々ある。
一方でfloat指定すると外側のdivタグ等のブロック要素からハミ出る問題が発生する。

この問題の回避方法を一言でいえば、
外側ブロック要素に“overflow: auto;”と指定する
と回避できる。
簡単なことなんだけど、結構気がつかない。
備忘録を兼ねて。
今回の目的は、サーバOSでPHPコードを実行して、クライアントOS側でステップ実行等のデバッグ作業を行うところにある。
俺の開発環境は以下の通り。
ちなみに、サーバOSがWindwsサーバであってもXDebugはちゃんと動いてくれた。あたりまえか・・・
なお以下の作業を行う前提条件として、サーバOSには最低でも apache + PHP はインストール済みであることとする。
PDTは以下のサイトより入手。
ちなみに俺は
を選んだ。
PDTはインストールは不要。解答して任意のフォルダで実行するのみ。
ここらへんを詳しく知りたければ他のECRIPS系のサイトを参照のこと。
重要なポイントは以下の点。
XDebug は以下のサイトより入手する。
俺は、
を選択。
ちなみに、VC6 は Visual Studio 6系 でコンパイルされたもので、VC9 は Visual Studio 2008 でコンパイルされたものを指す。今回はサーバOSがそんなに新しいわけではないので、VC6を選択。おそらく、Windows Server 2008 とかお使いの場合には VC9 を使ったほうがよいのではなかろうか。
また、TSはスレッドセーフの略でマルチスレッド対応か否か、ということ。今回は・・・・べつにどっちでもいいんじゃね?開発環境だし、うごけばいいや・・・・ということで、スレッドセーフ版を選択した。
これらはお使いのOSやアナタのシュミに合わせて選択してほしい。
なお、LinuxへのXDebugインストールについては、他に腐るほど解説サイトが見つかったので、そちらを参考に。
このXDebugだが、DLL単体のソフトウェアなので、PHPにこのDLLを読み込ませるだけ。ということでphp.iniを編集する。
以下の行をphp.iniに追加する。
[Debugger] zend_extension = "C:\php\Debugger\php_xdebug-2.1.1-5.3-vc6.dll" xdebug.remote_enable=1 xdebug.remote_host = "192.168.21.1" xdebug.remote_port = 9000 xdebug.remote_handler = "dbgp" xdebug.remote_mode = "req" xdebug.remote_log = "C:\php\xdebug_remote_log" xdebug.profiler_enable = 1 xdebug.profiler_output_dir = "C:\php\xdebug_output"
各パスのあたりはお使いの環境に合わせて適宜修正のこと。
なんか、なくてもよい行もある気がするが、そこら辺は自分でしらべてくれたまへ。とりあえずこれで動くはず。
お約束通り、php.iniを編集したらapacheを再起動のこと。
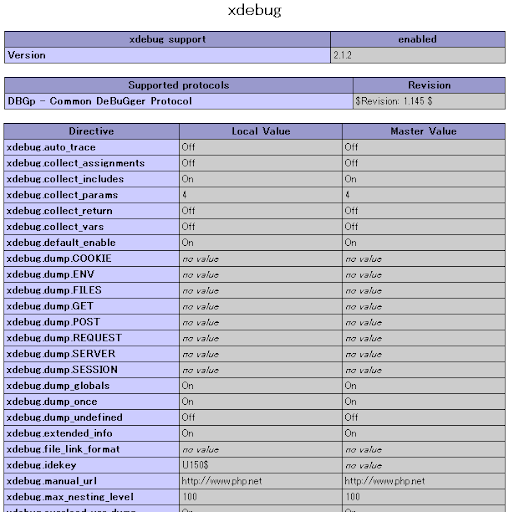
正しくXDebugがインストールされたら以下のような箇所が表示される。


もうあとは説明する必要もないくらいだ。
プロジェクトを作成 >> 適当にPHPコードを書いて >> 当該行頭ダブルクリックでブレークポイントを設定して >> デバッグ >> F5でステップ実行
という感じである。
できない?
しらんがな (´・ω・`)y-~~
世の中にはZend Debuggerなる同類のものもあるらしいのだが、こちらはPHP 5.3に対応しておらず、今後も対応する予定がないのだそうだ。したがって、XDebugを使用した。
もうひとつ、DBGなるものもあるらしいが、XDebugでできちゃったからもういいや~(´・ω・`)y-~~
「Windows + Apache + MySQL + PHP」の環境を構築する際に、いつも複数のサイトを見ながら設定していたのでまとめてみた。ただし、最低限のことしかしていない、且つ、開発環境を想定した設定になっているので、運用環境を構築する際には厳に注意されたし。なお、以下の手順は「apache2.2」、「php5.3」におけるインストール設定手順を記載している。
Listen 8080 ↓ Listen 80
DocumentRoot "C:/Program Files/Apache Software Foundation/Apache2.2/htdocs" ↓ DocumentRoot "C:/www" <Directory "C:/Program Files/Apache Software Foundation/Apache2.2/htdocs"> ↓ <Directory "C:/www">
#Include conf/extra/httpd-languages.conf ↓ Include conf/extra/httpd-languages.conf
※C:¥[apacheインストールフォルダ]¥conf¥extra¥httpd-languages.confを修正
#DefaultLanguage nl ↓ DefaultLanguage ja LanguagePriority en ca cs da de el eo es et fr he hr it ja ko ltz ..... ↓ LanguagePriority ja en ca cs da de el eo es et fr he hr it ko ltz ..... AddDefaultCharset utf-8 (※行追加)
#AddHandler cgi-script .cgi ↓ AddHandler cgi-script .cgi
LoadModule php5_module "C:¥php¥php5apache2_2.dll" PHPIniDir "C:¥php" AddType application/x-httpd-php .php
PHPインストールフォルダをWindowsの環境変数へ登録する。
php.ini-developmentかphp.ini-productionをリネームしてphp.iniを作成。
※PEAR等のライブラリを使用しない場合は不要
※PEARのインストールは【ここらへん】をみながらやる
;include_path = ".;c:¥php¥includes" ↓ include_path = ".;c:¥php¥includes;c:¥php¥pear"
doc_root = ↓ doc_root = "c:¥www"
extension_dir = "./" ↓ extension_dir = "c:¥php¥ext"
;date.timezone = ↓ date.timezone = "Asia/Tokyo"
;extension=php_mbstring.dll ↓ extension=php_mbstring.dll
※MySQLを使わない場合は必要なし。
※他のDBを使用する時は別のサイトを参照の事。
;extension=php_mysql.dll ↓ extension=php_mysql.dll ;extension=php_mysqli.dll ↓ extension=php_mysqli.dll
;default_charset = "iso-8859-1" ↓ default_charset = "UTF-8"
※デフォルトでONになってる模様。
display_errors = Off ↓ display_errors = On
;mbstring.language = Japanese ↓ mbstring.language = Japanese ;mbstring.internal_encoding = EUC-JP ↓ mbstring.internal_encoding = UTF-8 ;mbstring.http_input = auto ↓ mbstring.http_input = pass ;mbstring.http_output = SJIS ↓ mbstring.http_output = pass ;mbstring.encoding_translation = Off ↓ mbstring.encoding_translation = Off ;mbstring.detect_order = auto ↓ mbstring.detect_order = UTF-8,SJIS-win,eucJP-win ;mbstring.substitute_character = none; ↓ mbstring.substitute_character = none
以上
CentOSなどのLinuxサーバにvsFTPdを導入しようとしていて、
>USER ****** 331 Please specify the password. >PASS ****** 500 OOPS: cannot change directory:/home/****** 500 OOPS: child died
などのログが出てログインできない場合、
SELinuxが悪さをしている可能性があります。
(それ以前に接続すらできない場合はiptablesをstopしてみましょう)
一時的に
# setenforce 0
とコマンドしてSELinuxをPermissiveモードに変更してみましょう。
そうすると幸せになれるかもよ?
なお、サーバを外部に公開する場合にはSELinuxの設定を見直してから後悔するようにしましょうね。
詳しくは↓で解説してくれています。
[Fedora core] vsFTPdの設定
http://vertex.air-nifty.com/blog/2006/09/fedora_core_vsf_20b9.html
感謝感謝。
あと、vsFTPdのアクセス制限などの設定(vsftpd.confの設定)は↓のサイトが非常に親切丁寧にわかりやすく解説してくれています。ありがたく拝読しましょう。
表題のとおり、ロリポップでPHPを使って開発をしていて、とあるサブドメインのみセッション変数に値がまったく入らない現象が起こり、かなりハマったので備忘録として書いておく。
結論から言うと・・・
[ロリポップ!ユーザ専用ページ] →[WEBツール] →[PHP設定]
で当該サブドメインのphp.iniの設定変更画面に入り、
「session.auto_start」を「1」にするッ!!
「え~session_start()をちゃんと書いてるからいらねぇじゃん」と思うでしょ?
おれもそう思ったよ!!
でもこれONにしないと動かないのよ、なぜか!!
コンチクショウ!!
以下のようなエラーが出た場合の対処法について。
ロリポップを使っていて、ファイルパスとかすべて正しいハズなのにこのエラーが出る場合。
Fatal error: require_once() [function.require]: Failed opening required ‘***.php’ (include_path=’.:/usr/local/php5.2/php’) in /home/users/0/***/web/***/***.php on line **
おそらく、あなたはサブドメインを使っていると思う(ちがったらこの方法では解決できないかも)。
ロリポップってサブドメインごとにPHPのバージョンやらphp.iniの設定を変更できるのです。
そのバージョンやら設定やらを合わせてやってください。
そうすれば解決すると思う。
具体的な作業は・・・
[ロリポップ!ユーザ専用ページ] →[WEBツール] →[PHP設定]
で行う。]
特にphp.iniの設定を変更する場合には個々の値がどのような動作をするのかよく調べてから変更しよう。
ここらへんの設定を変更するとセキュリティ的にマズイことになるので、よくわからない人はちゃんと調べてから変更しよう。
ってか「わからないからデフォルトでいいよね~」もやめよう。
少なくともここを見ているということはPHPでWEBアプリを運用しようとしているはずで、
WEBアプリを運用するのだったら少なくとも最低限のセキュリティは勉強してから運用をスタートさせよう。
143 名前:nobodyさん[sage] 投稿日:2011/07/28(木) 01:45:02.72 ID:???
フリーランスでWEBアプリを開発しています。 PG歴8年で、PHP歴は1年程度です。 フレームワークを使わないPHP開発は一通り経験しているつもりです。 まだcakeを紹介したサイトをいくつか読んだレベルなのですが、 「なぜcakeを使うのか?」がいまいちピンときていません。 開発スピードなら、既成ライブラリや私製ライブラリで十分な成果が出る気がします。 MVCがしたいなら、別にcakeをつかわなくてもできるんじゃ?と思います。 複数PGでの協業にcakeが威力を発揮するとも思えないのです。 みなさんはなぜcakeにかぎらず、PHPフレームワークをつかっているのでしょうか? みなさんのご経験された案件でcakeなりPHPフレームワークを使うことを決定した理由は なんなのでしょうか?差し支えなければ教えてください。
145 名前:nobodyさん[sage] 投稿日:2011/07/28(木) 09:25:36.36 ID:???
>>143 デザイナがいなくて画面を自分で作らなければいけない仕事をやってるんで、 scaffoldを吐き出してくれるのが一番助かってるかなあ。 あとはクエリパラメータを関数の引数にマップしてくれるので どこでどのパラメータを使っているかわかりやすいとか。 フォームヘルパーみたいのも自作しなくてすむし。 ページングも楽だ。 まあ、単体で見るとたいしたことなくても、Railsがフルスタックフレームワーク と言われていたように、オールインワンでそろってるのが楽なわけよ。
146 名前:nobodyさん[sage] 投稿日:2011/07/28(木) 09:31:09.08 ID:???
>>143 俺は単に「ネット上の情報が一番多い」事が理由だな cakeに限らない場合、命名規則や開発方法が決められていると、 開発時の迷いが少なくなるというメリットがある。俺にはこれがでかい。
147 名前:nobodyさん[] 投稿日:2011/07/28(木) 09:35:44.21 ID:???
なんとなく使ってる感じですかね、別にこれじゃなくてもなんでもいいです。 あと情報が多いのも理由ですね、ここもそうですが他のプログラマーの意見を 見るのも参考になりいますし。
148 名前:nobodyさん[sage] 投稿日:2011/07/28(木) 10:55:09.01 ID:???
>>143 チーム開発してると合意というか統制がとりやすい。デザインパターンみたいなもん。 保守面でもFWのバグやセキュリティフィックスの作業が軽減できる。 Cake1.x自体は構造が古くてクソだけど。
とエラーメッセージが出た場合、file_get_contents の第三引数の”context”にヘッダ情報が足りていません。具体的には↓のヘッダを追加しましょう。
ヘッダの追加方法は、↓などを参考にしてください。
追記:
file_get_contents()でPOT送信しても画面遷移はしてくれないんだよなぁ。
だから
とせにゃいかん・・・
POSTしつつリダイレクトしてくれる関数はないもんかなぁ・・・
Formでとある内容を次ページにPOSTで送った後に、
「戻る」ボタン、もしくは history.back() で前ページ(入力フォーム画面)に戻ったら、
フォーム内容が消える問題に遭遇。
んで、色々と実験しながら調べていたんだけど、現状だと
というな~ぜかChromeだけちゃんと動いてくれている様子。
さてどうしたもんか、と。
submitで前ページに入力内容を戻して~
$_POSTで受け取って~
セキュリティチェックかけて~
htmlspecialcharsでサイニタイズして~
Formに書き出す?
=゚ロ゚)ノ ⌒┫:・’.::ヤッテラレルカァァァァァ!!!!
そんなこと繰り返すからセキュリティホールが増えるんじゃぼけぇ~
(ノ ̄皿 ̄)ノヤッテラレルカァァァァァ!┫:・’.::
そこで、色々調べていたら、
と。
しかし、「session.cache_limiter」を調べてみたら、ブラウザもしくはプロキシサーバにキャッシュ保存可否を伝えるスイッチで、考えなしに「public !!」とはしたくない。
が、しかし、phpではうまいこと抜け道を用意してくれていました!!エライ!!
実はPHPは「session_cache_limiter()」ちゅう便利な関数を用意してくれているので、当該個所にこれを置いてやればおk。
そのページだけキャッシュするようにできます。
ただし、この session_cache_limiter() は session_start() がコールされる前に実行しなければダメ。
まぁ、根本解決ではないけど、これでとりあえずの回避はできるはず。
「これじゃやだ」ってヒトはシコシコと「戻る」処理を書くしかないんじゃないの?
がんばれば?おれはやんねぇけど。
う~ん
すご~く簡単。
しかもスライドショーとかできちゃって結構イイ感じ。
まず一式をここからダウンロード。
以下のファイルを読み込んで(サーバにUPして)、
<script type="text/javascript">
$(document).ready(function() {
$().piroBox({
my_speed: 400,
bg_alpha: 0.1,
slideShow : true,
slideSpeed : 4,
close_all : '.piro_close,.piro_overlay'
});
});
</script>
と書いて(ここらへんのパラメータは本家サイトのドキュメントを適当にみてくれ)、
<a href="images/1.jpg" class="pirobox_gall" title="Spain 2009"> <img src="images/1s.jpg" /> </a>
とimgタグをクラス指定したaタグで囲むだけ。
簡単簡単。
でも
jQueryの1.4.4で動かなかったから注意。
なぜかpiroBoxについてる1.4.2では動くんだよね。
ちなみに俺はwordpressに別途jQuery Ver1.6を読み込ませて使いました。
1.6でも問題なく動いてる(ここで)。