WordPressを使う上で絶対に入れているであろうプラグイン「Contact Form 7」の確認画面を表示するプラグインを作ったった。Contact Form 7については説明する必要すらないと思うので、Contact Form 7の説明は割愛する。必要ならぐぐってくれ。鬼のように出てくると思うから。
使い方は簡単。
以下の2行のコードを<head>と</head>の間のどこかに書いてくれ。
WordPressのfunctions.phpに書くなら、
こんなとこかな。
あと、jQueryを読み込ませるのを忘れずに!!
ファイル配布はメンドクサイのでしない。欲しけりゃ↑のサーバから勝手に取ってくれ。バージョンアップは適当にするけど、バージョンアップの告知はメンドクサイからしないかもしれないし、するかもしれない。
注意点をまとめると、以下のとおり。
- Contact Form 7とは別に独自の入力必須チェックをしている。ただし、入力エラー時のエラー文言は変更できない。
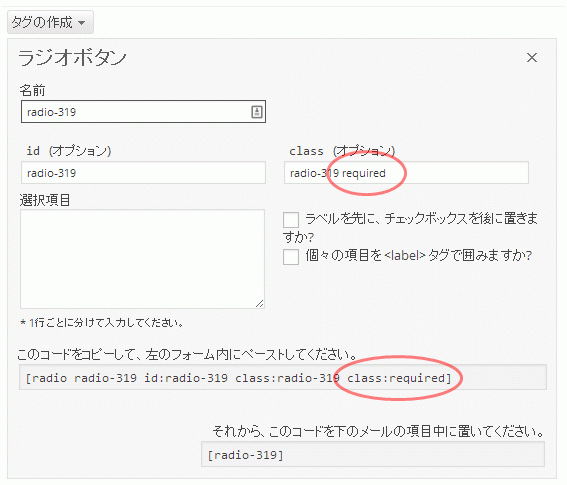
- 本家でラジオボタンには入力必須設定ができないので、ラジオボタン要素に入力必須の設定を出来るようにした。
- 入力必須にしたいラジオボタン設定のclass値に「required」と入れてくれ。
- こんなかんじでやる

- jQueryは必須
- jQueryは1.9.1でしか検証してない(動くと思うけど)
- 2014/3/18段階でアルファリリースなのでバグ等をふんだんに含んでいるとおもわれる。
- 言うまでもないけど、確認画面のスタイルは自分でstyle.cssにでも書いてね。そこまで賢くないよ、これ。
<余談>
プラグインを作ったと書いたけど、Wordpressのプラグイン形式ではないので、「プラグイン」と語るのは正確には違う気がする。。。jqueryプラグインでもない。。。javascriptライブラリといったとこだけど、APIとして供給しているわけじゃないからライブラリでもないんだよなぁ。。。こまけぇことはいいんだよ、こまけぇことは。