Android版chromeのバグか?
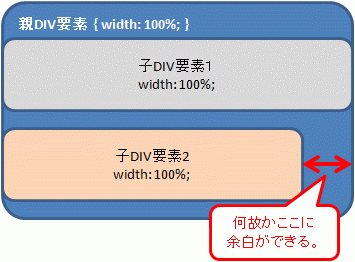
以下のようにHTML要素を組む。

これをAndroid chromeで表示させるとこうなる。

現象を整理すると以下の通り。
- つねに子DIV要素1は正しく表示される。
- margin、padding類は全て0pxを指定している。
- Android chrome 以外のPCとスマフォで使用できる思いつく限りの全てのブラウザでこの現象は発現しない。
- 当該ブラウザで必ずこの問題が再現されるわけではなく「たまに」正しく表示されることがある。
- 「display:none;」でいったん非表示にしてから「display:block;」で再表示すると問題が解消される。
回避策はすでに示した通り、displayスタイルで再表示してやるか、もしくは初めから「display:none;」としておき、windowロードが完了した後にjQueryか何かで「display:block;」としてやれば、問題は回避される。
問題の原因は不明で、HTML、CSSレベルではどうやっても解決できなかった。
最低構成にしても起こる時は起るし、どんなに複雑に構成していても起こらないときは一切起こらない。
う~ん、でも他のサイトにコレらしきバグ報告がないってことは俺が悪いのか???